Если Вы занимаетесь созданием сайтов либо шаблонов для популярных движков, то перед Вами всегда встают подобные вопросы: «Как будет выглядеть сайт в другом браузере?», «Как смотрится сайт на широком мониторе», «Не поползет ли структура сайта при другом разрешении экрана» и пр.
Сверстать структуру сайта – это еще пол дела, необходимо добиться того, чтобы сайт выглядел так как Вы задумывали вне зависимости от операционной системы, вида браузера и его версии, разрешения экрана пользователя.

Важность кроссбраузерности
Почему же так важно заботиться, чтобы Ваш сайт выглядел одинаково у всех его посетителей (соблюдать кроссбраузерность верстки)?
- Никто не останется на сайте, у которого блоки (div-ы) сбиты или наезжают друг на друга. Таким образом Вы теряете посетителей
- Раз Вы теряете посетителей, Вы соответственно теряете прибыль с сайта, то особенно актуально для интернет-магазинов.
- Правильное отображение сайта («пиксель в пиксель» как говорят веб-мастера) – это имидж Вашего ресурса и Вас лично как его владельца и разработчика.
Кроссбраузерность – очень актуальная проблема для веб-мастеров. Не секрет, что каждый браузер имеет свои стандарты, но даже разные версии одного и того же браузера по-разному отображают один и тот же сайт.
Для того, чтобы проверить кроссбраузерность верстки многие веб-мастера устанавливают у себя на компьютерах различные виды браузеров самых различных версий (от молодых до недавно вышедших). Одних только версий популярного браузера Firefox с учетом промежуточные более десятка. Всё это занимает сотни мегабайт места на жестком диске, а уж на проверку кроссбраузерности таким способом необходимо тратить часы.
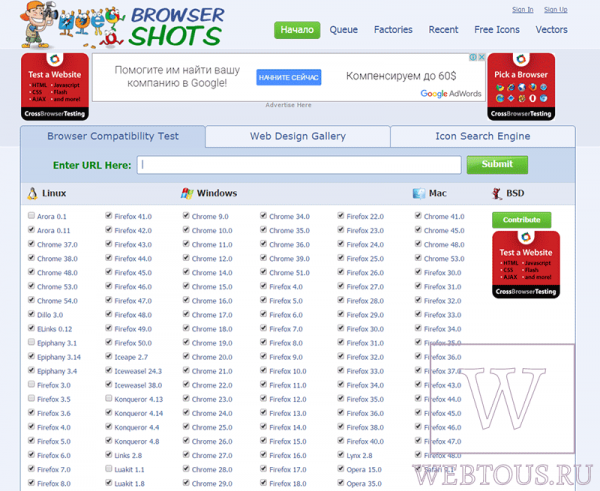
Я познакомлю Вас с одним из лучших бесплатных сервисов BROWSERSHOTS, с помощью которого Вы сможете достаточно быстро и наглядно проверить онлайн кроссбраузерность сайта.

Осуществить проверку кроссбраузерности можно:
- в различных системах (доступно Windows, Linux, Mac);
- в различных браузерах, начиная от таких экзотичных как SeaMonkey или Flock и заканчивая наиболее популярными (IE, Firefox, Opera);
- в различных версиях одного и того же браузера (от самых ранних до самых свежих);
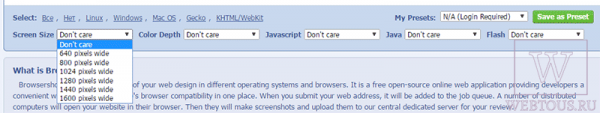
- при различных разрешениях экрана;
- при различной глубине цвета экрана;
- и пр.
Как пользоваться Browsershots?
Всё что Вам необходимо для проверки кроссбраузерности – это ввести адрес Вашего сайта и отметить необходимые Вам опции для проверки:

После того, как Вы нажмете кнопку «отправить» процесс проверки начнется. В новом окне отобразится ожидаемое время проверки. В зависимости от величины очереди и количества выбранных опций, оно может занимать от нескольких минут до часов. Поэтому не жадничайте, а отмечайте только самое необходимое, иначе Вам долго придется ждать результата )
Для тех, кто спешит, данный сервис предлагает приоритетное обслуживание за $29.95 USD в месяц. В этом случае от 30 до 50 скриншотов с результатами Вы получите всего за пару минут!

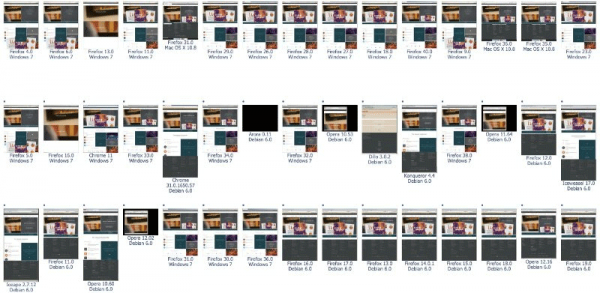
По результатам проверки кроссбраузерности верстки Вашего сайта, Вы получите набор скриншотов, которые покажут все проблемы, если таковые имеются. Вы можете скачать их в виде zip-архива, либо оставить их временно на сервере. Результаты проверки, по заверению владельцев данного онлайн сервиса, будут храниться в течение месяца с даты Вашего последнего обращения.
В завершении хочу сказать, что онлайн сервис проверки кроссбраузерности BROWSERSHOTS – один из лучших в своем роде. Единственный минус – время ожидания результата часто оставляет желать большего 🙂
