Друзья, когда я только начинал вести блог с обзорами бесплатных онлайн сервисов, я написал статью о сайте Texster, который позволяет легко и просто подобрать шрифт под свои нужды. Сервис безусловно хорош, но в нем можно посмотреть отличия только между 15 видами шрифтов. Для того, кто занимается дизайнерской работой, это конечно же недостаточно…
Недавно я начал использовать новый онлайн сервис подбора шрифтов, который мне очень понравился. В нем куча функций, большой выбор установок и наглядная форма вывода результата. Думаю, это лучшее из того, что есть на сегодняшний день, поэтому как всегда, я спешу поделиться этими знаниями с Вами!
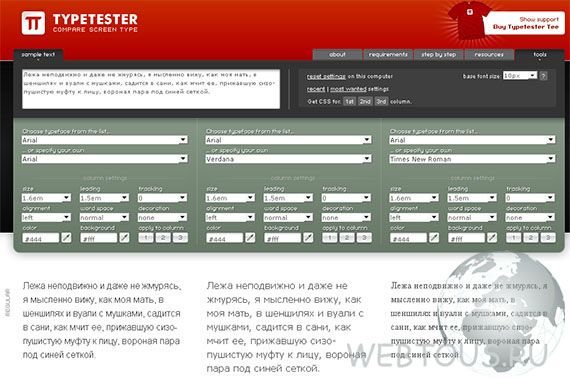
TypeTester – подбор шрифта онлайн. Этот сервис был специально разработан для того, чтобы сделать процесс сравнения различных видов шрифтов и их параметров очень легким и удобным. Хоть он и на английском языке, но в нем абсолютно все понятно, а после прочтения данной статьи Вы сразу начнете в нем работать так, как если бы знали его всю жизнь )).

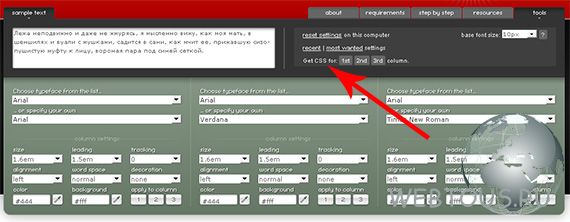
В самое верхнее окошко нужно ввести любой фрагмент текста, как говорят некоторые «написать шрифтом онлайн» )). Можно просто набрать текст на клавиатуре либо вставить его из буфера обмена. Сервис прекрасно понимает кириллицу, в отличие от многих остальных, что безусловно играет ему только в плюс.
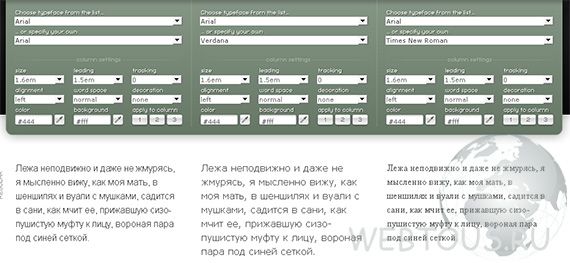
Под окошком с текстом Вы увидите три колонки с окошками для изменения параметров шрифта. Параметры каждой из колонок можно изменять независимо от другой. Благодаря этой возможности и осуществляется подбор шрифта )).

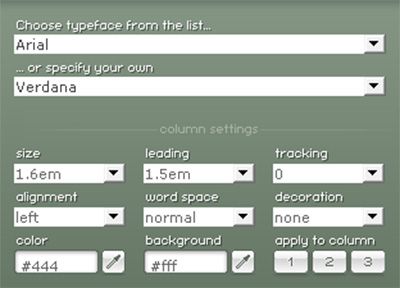
Вот какие параметра шрифта Вы можете задавать и сравнивать:
— семейство
— размер
— высота строк
— расстояние между буквами
— выравнивание
— расстояние между словами
— украшения (верхнее-нижнее подчеркивание, перечеркивание)
— цвет букв
— цвет фона
Допустим Вы хотите сравнить между собой три различных шрифта и выбрать тот, который лучше всего смотрится… Нет ничего проще! Каждой колонке назначьте свой шрифт и Вы сразу наглядно на заданном Вами фрагменте текста увидите разницу между ними. Как видите, подбор шрифта еще никогда не был таким легким!

Выбор шрифтов для сравнения и подбора здесь действительно впечатляет! Весь список шрифтов делится на ряд групп:
- safe list (эти шрифты безопасно использовать на сайтах)
- Win default (дефолтные системные Windows)
- Mac default (дефолтные системные Mac)
- Windows Vista (шрифты Windows Vista)
- Google fonts (шрифты Google)
Более того, Вы всегда можете выбрать для сравнения иное семейство шрифтов из огромного списка. Для этого служит окошко «… or specify your own». Вот за что я люблю данный онлайн сервис подбора шрифтов! ))
Семейство и необходимые параметры шрифта Вы подобрали. Что же дальше? Как сделать так, чтобы перенести все настройки, к примеру, на сайт? Всё делается легко и просто!

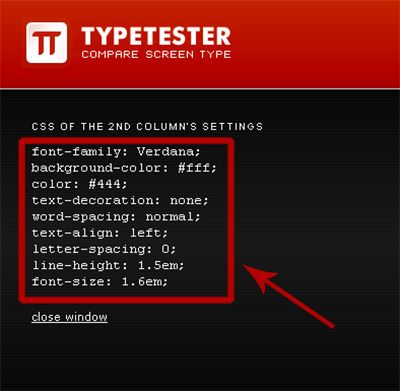
В закладке «tools» справа от окошка ввода текста найдите строку «Get CSS for: 1st 2nd 3rd column». Допустим, Вам больше всего нравится, как выглядит текст во второй колонке. Тогда нажимайте «2nd» и в отдельном окошке браузера появится стиль для шрифта, который надо просто скопировать в файл css.

ВСЁ! Те, кто в курсе, поймут, как много времени это экономит! ))
Друзья, сервис TypeTester – это лучшее, что я встречал для того, чтобы сделать подбор шрифта онлайн быстро и эффективно. Это однозначный «must have» для всех, кто занимается дизайнерской работой, особенно в сфере веб-дизайна!